Case Study: CodeCell Applications
Wir stellen unsere Fähigkeiten nicht nur in den Dienst unserer Kundinnen und Kunden, sondern auch in den Dienst unserer eigenen Marke. Wir sind Designer und Softwareentwickler aus Leidenschaft, und das sieht man unseren Projekten an!
Im Folgenden möchten wir Ihnen Einblicke gewähren, warum wir den Namen “CodeCell Applications” gewählt haben und wie die Namenswahl die Erstellung unsere Logos und Coperate Designs inspiriert hat. Zusätzlich schauen wir uns an, wie unser CD konsequent für unsere Webseite und verschiedene Druckerzeugnisse verwendet wurde.
Warum CodeCell?
Der Namen leitet sich vom englischen “Cell” ab, also “Zelle”. Eine Zelle ist eine modulare Einheit von Organismen, die alle notwendigen Komponenten enthält, um spezifische Aufgaben zu erfüllen.
Durch ihre Modularität können Zellen zu größeren Strukturen kombiniert werden, um komplexe Gewebe und Organe zu bilden. Dieses Konzept findet nicht nur in der Biologie Anwendung, sondern auch bei der Entwicklung von Technologien oder Gestaltung von Medien.
Zellen unterliegen einer ständigen Evolution und haben eine enorme Anpassungsfähigkeit. Diese Attribute verkörpern wir mit einer großen Leidenschaft für neue Technologien und einem Gespür für aufkommende Trends.
Wir haben es uns auf die Fahne geschrieben, dieses Konzept der Modularität und Adaptivität in den Vordergrund zu stellen. Durch diese Grundsätze ist es uns möglich, schnell und effizient Software zu entwickeln und herausragende Designs zu erstellen.
Unser Logo
Das Logo ist eine der wichtigsten visuellen Darstellungen eines Unternehmens und spiegelt dessen Identität wieder. Bei uns ist das nicht anders.
Die Verwendung von spitzen Winkelklammern verweist auf die Webentwicklung – eine unserer Kernkompetenzen. Diese bilden zwei hexagonalen Zellstrukturen, um eine Brücke aus Technik und Mensch zu bilden. Die Leidenschaft für Softwareentwicklung und außergewöhnliche Designs steckt in unserer DNA und wird durch die Verschränkung der beiden Zellelemente symbolisiert.

Unsere Bildsprache
Um eine einheitliche Identität zu schaffen, haben wir uns für eine Bildsprache entschieden, die modern, innovativ und technologieorientiert ist. Da wir als neues Unternehmen noch keine Bürokomplexe oder Mitarbeitern zeigen können, haben wir uns für technisch wirkende Illustrationen entschieden.
Diese Illustrationen stellen unser Know-how und unsere Fähigkeiten dar. Sie dienen dazu, verschiedene Aspekte unseres Unternehmens oder unserer Dienstleistungen zu veranschaulichen. Durch den Einsatz von klaren, präzisen und modernen Grafiken möchten wir unser hohes technisches Niveau unterstreichen und unsere Expertise in den Bereichen Digitalisierung und Technologie betonen.
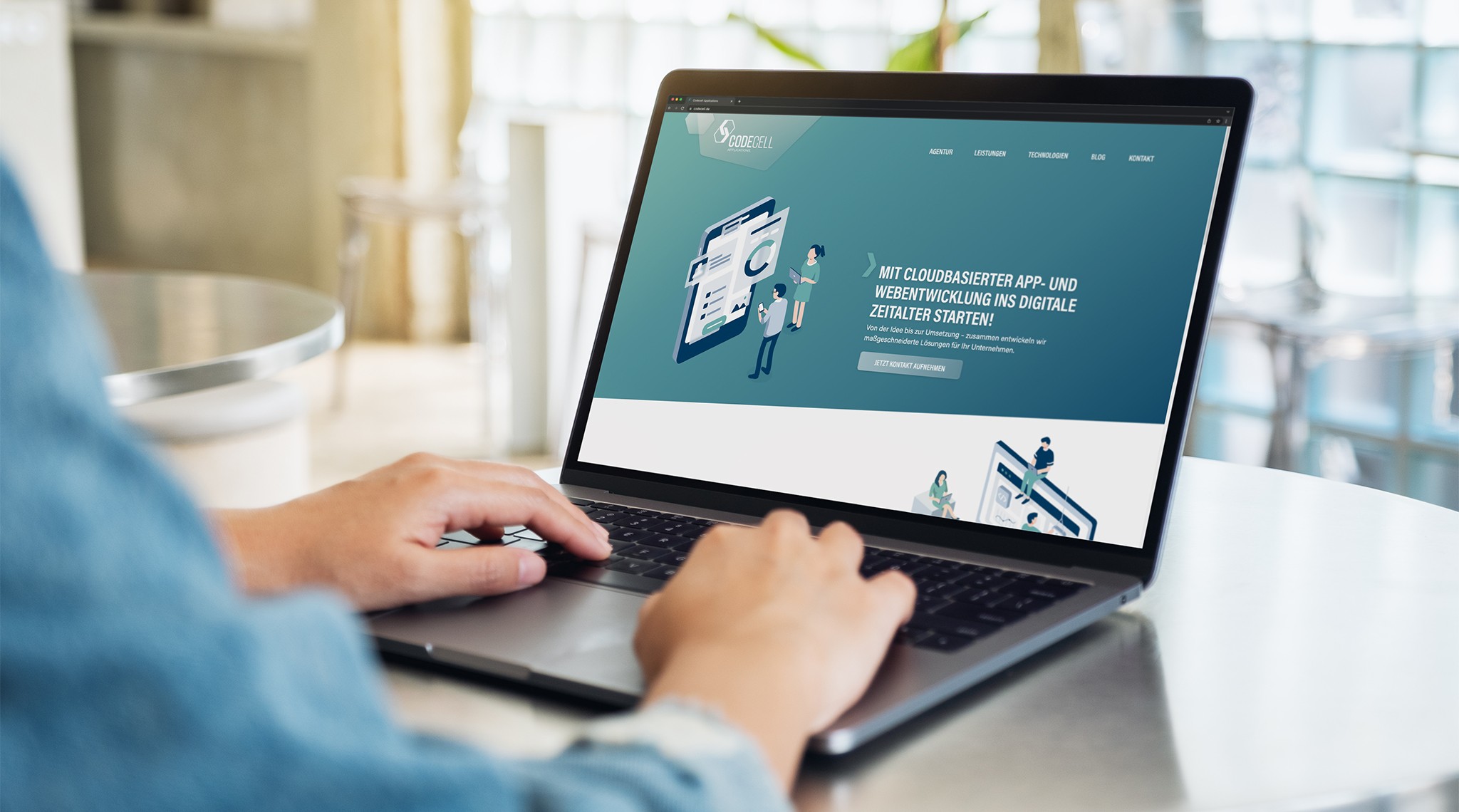
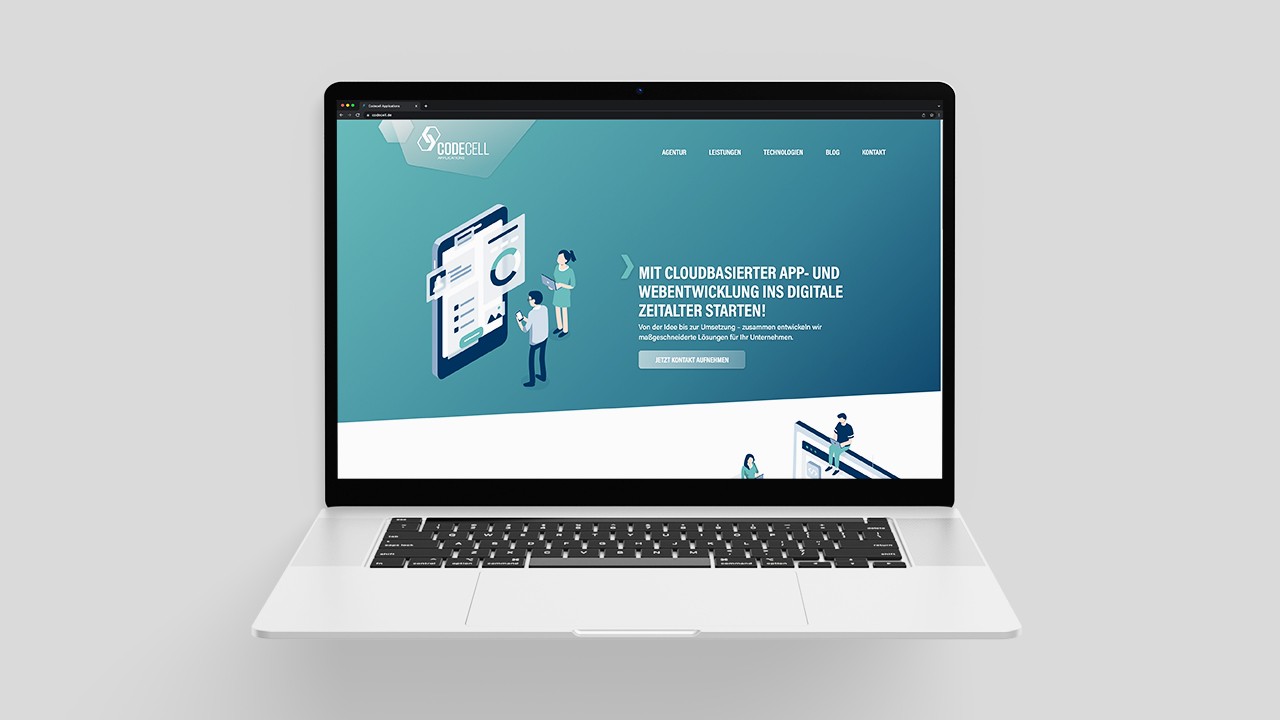
Unsere Webseite
Die Gestaltung unserer Webseite www.codecell.de folgt den Richtlinien unseres Corperate Designs.
Das beginnt bei unserem einheitlichen Farbkonzept, welches ausschließlich die Verwendung unserer Primär- und Sekundärfarben zulässt und endet bei einer klar definierten Typographie, um der Webseite ein modernes Aussehen und gute Lesbarkeit zu verleihen. Den Eindruck eines dynamischen Unternehmens erzeugen wir durch die Verwendung von positionsabhängigen, subtilen Animationen auf der Webseite.

Die Startseite dient als Ausgangspunkt für alle Inhalte der Webseite. Der Nutzer kann nicht nur durch die Benutzung der Navigation zu den verschiedenen Unterseiten gelangen, sondern auch durch sogenannte Teaser auf der Startseite. Dort erhält er zudem zusätzlichen Kontext zu den Unterseiten.
Natürlich ist unsere Webseite für jede Art von Ausgabegerät optimiert. Egal ob sie auf einem kleinen Smartphone-Bildschirm oder auf einem riesigen 4k Fernseher abgerufen wird: das Nutzererlebnis bleibt stets das Gleiche.
Aus technischer Sicht wurde darauf geachtet, dass die Webseite schnell aufgebaut wird und keine unnötige Dateien geladen werden müssen. Dazu werden z. B. auf Mobilgeräten viel kleinerer Versionen aller Bilder geladen, um Traffic zu sparen.
Um allen Nutzergruppen Zugang zu unserer Webseite zu verschaffen, haben wir diese auf Barrierefreiheit hin optimiert. Durch sogenannte “aria”-Labels sowie Beschreibungstexte für Bilder können Nutzer von Screenreadern unsere Webseite bedienen.
Neben Informationen über unsere Agentur, unserer Leistungen und unsere verwendeten Technologien haben wir unsere Seite um einen Blog erweitert. Auf diesem Blog veröffentlichen wir leicht verständliche Fachartikel zu den Themen Webentwicklung, künstliche Intelligenz, Marketing und Design sowie Case-Studies über abgeschlossene Projekte und Aktuelles zur Agentur.
Zu Demonstrationszwecken, wurde die Webseite als sogenannte PWA entwickelt. Das ist ein Art App, mit der die Webseite auf dem Home-Screen Ihres Smartphone installiert werden kann. Mit einem Klick auf den vom Browser bereitgestellten Installationsbutton ist die App installiert und kann sogar offline verwendet werden.
Die Hingabe beim Design und das technische Know-How bei der Entwicklung bringen uns ein hervorragendes Ergebnis im Googles Lighthouse Test.

Flyer
Zur Abbildung unseres Portfolions haben wir einen Flyer entworfen. Dieser ist ein hervorragendes Instrument, um sich persönlich vorzustellen. Der Flyer folgt den Designprinzipien, welche durch unser Corporate Design vorgegeben sind.
Die Leser sollen einen Überblick darüber erhalten, wer wir sind, was wir tun und welche Dienstleistungen wir anbieten. Zusätzlich zu einer kurzen Vorstellung unserer Agentur werden unsere Dienstleistungen in kurzen und prägnanten Sätzen vorgestellt.
Über einen QR-Code auf der Rückseite können unsere Kontaktdaten einfach und bequem mit dem Smartphone abspeichern werden, um mit uns in Verbindung zu treten.

Geschäftsausstattung
Wie jedes andere Unternehmen benötigen auch wir diverse Büroartikel für die interne und externe Kommunikation. Hierzu zählen Briefpapier und -umschläge, Stempel, Visitenkarten, Schreibutensilien sowie Fahrzeugbeschriftung. Alles wurde im Corporate Design erstellt um in der Kommunikation mit dem Kunden einen hohen Wiedererkennungswert zu erreichen.

Wenn auch Sie Hilfe bei der Erstellung Ihrer Webseite, Ihres Corporate Designs oder diversen Druckerzeugnissen benötigen, zögern Sie nicht uns zu kontaktieren. Wir freuen uns auf Ihre Nachricht!
- 1)Titelbild: #1206225766 von Farknot_Architect via iStock
- 2)Abbildung 1: #6QSLFUY von sagesmask via envato elements
- 3)Abbildung 2: #HCXAJD7 von arisgaucho via envato elements
- 4)Abbildung 3: Screenshot aus dem Google Lighthouse Addon für den Google Chrome Browser
- 5)Abbildung 4: #99DZE77 von docqueen via envato elements
- 6)Abbildung 5: #RMUFWY5 von Vunira via envato elements & #AVLZ9S von visconbiz via envato elements